Entenda como esse conjunto de métricas fornecidas pelo Google pode te ajudar a conseguir melhores taxas de tráfego orgânico
Uma coisa que todas as marcas sérias e profissionais têm em comum é o uso de estratégias avançadas de marketing digital, como produção de conteúdo relevante, construção de autoridade on-line, obtenção de backlinks e otimização de técnicas de SEO. Então, como todas elas usam essas táticas, o que acaba sendo o “critério de desempate” são os pequenos detalhes. Esses aspectos exclusivos, muitas vezes, são iniciativas para melhorar a usabilidade do usuário final.
A ideia é oferecer uma jornada de compra digital atraente para o público-alvo do início ao fim. Para isso, detalhes como um tempo de carregamento rápido, interações dinâmicas responsivas e estabilidade visual são os que fazem a diferença, diminuindo as taxas de rejeição e aumentando as de conversão. Paralelamente, essas melhorias ajudam os robôs do algoritmo do Google a indexarem corretamente as páginas do site.
É nesse cenário que entender o que é Core Web Vitals é importante. Essas métricas foram criadas pelo Google justamente para avaliar a qualidade de um site sob a perspectiva do usuário. E embora o impacto direto delas no ranqueamento seja moderado, elas importam porque ajudam a perceber quais aspectos precisam melhorar para que o site seja totalmente intuitivo, fluido e responsivo.
No artigo de hoje, vamos explorar não só o que é Core Web Vitals, mas também destrinchar sua real importância, detalhar suas métricas, apresentar estratégias práticas para melhorá-las e destacar as principais ferramentas para te ajudar a fazer um acompanhamento constante e melhorias contínuas. Afinal, são esses pequenos detalhes que podem ser o seu diferencial competitivo decisivo no mercado digital.
Índice
O que é Core Web Vitals?
Antes de tudo, vamos deixar claro o que é Core Web Vitals. Ele é um conjunto de métricas primordiais para entender a experiência que os usuários estão tendo no seu site. Esses dados são fornecidos pelo próprio Google.
Essas métricas avaliam, de maneira objetiva, aspectos-chave como o tempo de carregamento, a interatividade e a estabilidade visual de um site. Então pelo fato dessa ser uma maneira de o Google medir a qualidade da experiência do usuário no seu site, entender o que é Core Web Vitals é essencial para saber como usar esses dados para melhorar pontos relevantes para os seus visitantes.
De forma geral, saber o que é Core Web Vitals é saber no que você deve focar para otimizar a jornada real do cliente e sua interação com a página, indo além da estrutura técnica por trás do site.
Como medir os Core Web Vitals?
Normalmente de duas formas principais: com dados de campo e de laboratório. Para entender o que é Core Web Vitals e como otimizar suas métricas, é necessário conhecer ambos. Confira cada um deles com exemplos práticos a seguir.
Dados de campo
Os dados de campo, muitas vezes chamados de métricas reais de experiência do usuário, são coletados diretamente das interações de usuários reais no mundo real. Essa abordagem é excelente porque traz panoramas práticos e representativos, deixando claro o que é Core Web Vitals e como eles impactam a navegação dos visitantes do seu site.
Por exemplo, uma análise baseada em dados de campo pode mostrar que o maior problema de um site é a velocidade de carregamento de imagens para internautas em regiões específicas. Com essa informação, é possível fazer ajustes localizados, como a compressão de imagens, por exemplo, proporcionando melhorias diretas na experiência dos usuários.
Dados de laboratório
Agora, os dados de laboratório são métricas obtidas em ambientes simulados e controlados para criar cenários específicos. Esses testes, são essenciais para entender o que é Core Web Vitals, já que usam ferramentas para simular interações de usuários, diagnosticando problemas em potencial. Esses testes são muito utilizados no planejamento de ajustes antes de um lançamento, por exemplo.
Aqui, um exemplo prático seria usar uma página teste com JavaScript e imagens complexas. Os dados de laboratório podem identificar atrasos no carregamento e recomendar estratégias como minificação de código ou priorização de elementos acima da dobra. Isso ajuda a prever problemas e corrigi-los antes que usuários reais os enfrentem.
Por que Core Web Vitals é importante para SEO?
Porque ele é um conjunto de métricas essenciais para melhorar a experiência do usuário, que, consequentemente, gera impactos positivos nos motores de busca. Então entender o que é Core Web Vitals é entender como os pontos técnicos de uma página influenciam na jornada do usuário. Esse pode não ser o principal fator para ter um bom ranqueamento, mas o Google analisará essas métricas para definir quais são os sites que oferecem a experiência mais fluida e intuitiva, usando isso como um fator de desempate entre dois sites.
Sendo assim, saber exatamente o que é Core Web Vitals, não é só decorar uma lista de métricas técnicas, é uma forma de garantir uma experiência melhor aos seus visitantes. Esse fator é importante para o Google e gera melhores resultados a longo prazo.
Principais métricas do Core Web Vitals: quais são?
Para você entender melhor o que é Core Web Vitals, veja suas três principais métricas:
- Largest Contentful Paint (LCP): mede o tempo de carregamento do maior elemento visível em uma página, servindo para determinar se o site é rápido o suficiente para garantir o engajamento do usuário;
- First Input Delay (FID): avalia o tempo que o site leva para responder à primeira interação do usuário, como cliques ou toques, ajudando a determinar o quanto a navegação é ágil e intuitiva;
- Cumulative Layout Shift (CLS): por fim, essa é a terceira métrica que vai te ajudar a entender de uma vez por todas o que é Core Web Vitals. O objetivo dela é medir a estabilidade visual da página, detectando mudanças inesperadas de layout que potencialmente prejudicam a experiência do usuário final.
Como melhorar o Core Web Vitals?
Agora que você sabe exatamente o que é Core Web Vitals. Veja abaixo como melhorar cada uma das suas 3 métricas.
Melhorar o LCP
Para melhorar o LCP, foque em diminuir o tempo de carregamento dos elementos mais pesados da página, como imagens e blocos de texto muito grandes. Faça isso comprimindo imagens, otimizando fontes e diminuindo scripts JavaScript.
Melhorar o FID
Já para o FID, a prioridade é garantir uma navegação mais ágil e interativa para o usuário final. Para melhorar essa métrica, diminua o impacto de JavaScript e priorize scripts críticos logo depois da primeira interação. Além disso, não se esqueça de fazer otimizações como o lazy loading de recursos não essenciais para ajudar a reduzir os bloqueios de interação.
Melhorar o CLS
Por fim, para melhorar o CLS, tome ações para que a página seja mais estável, evitando mudanças de layout bruscas durante o carregamento. Uma forma prática de fazer isso é usando tamanhos definidos para todas as imagens, vídeos e anúncios; dessa forma, você garante que os elementos não irão sofrer alterações inesperadas enquanto o conteúdo é mostrado.
Quais ferramentas utilizar para medir e monitorar?
Além de saber o que é Core Web Vitals e como melhorar suas métricas, você precisa fazer monitoramentos constantes para se adaptar às mudanças do mercado e do seu público. Abaixo, separamos algumas ferramentas importantes para te ajudar nessa empreitada.
Chrome User Experience Report (CrUX)
Essa é uma ferramenta oficial do Google que usa dados reais de usuários do navegador para analisar o desempenho em Core Web Vitals. Os dados do CrUX podem ser acessados de diferentes formas, como no painel CrUX do Data Studio, no PageSpeed Insights, na extensão Web Vitals e no Google Search Console, oferecendo relatórios detalhados para ajustes contínuos.
CrUX BigQuery e APIs
Perfeito para os desenvolvedores e analistas com conhecimentos mais avançados, o CrUX BigQuery armazena dados históricos desde 2017, ajudando a fazer análises mais aprofundadas. A CrUX API e a PageSpeed Insights API permitem personalizar relatórios e integrar dados do Core Web Vitals com outras ferramentas de análise e SEO.
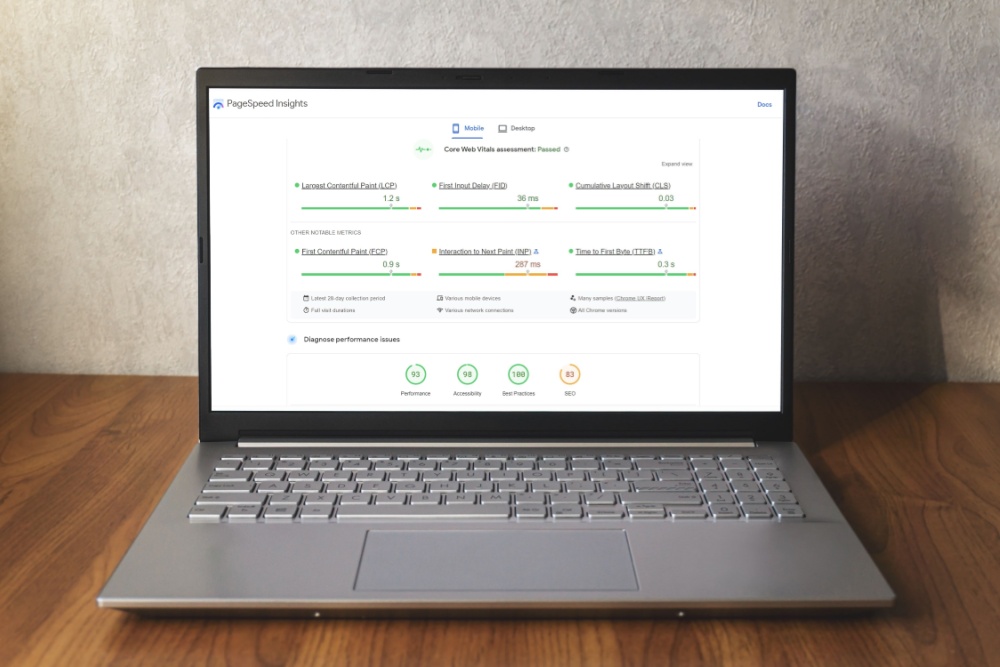
PageSpeed Insights
Essa ferramenta gratuita do Google executa auditorias detalhadas de desempenho e experiência do usuário em laboratório. Além de trazer as métricas do Core Web Vitals, fornece recomendações técnicas para melhorias rápidas e práticas, sendo uma ótima base para otimizar sites de forma mais orientada.
WebPageTest
O WebPageTest traz relatórios completos sobre métricas do Core Web Vitals e outras variáveis de performance, tudo em dados laboratoriais. Para usar a maioria das funções, é necessário ter um plano pago, mas a versão gratuita também possibilita verificar pontos importantes como velocidade de carregamento e interatividade, ajudando a priorizar melhorias específicas.
GTmetrix e Pingdom Tools
Por fim, temos essas duas ferramentas, que apresentam as métricas do Core Web Vitals enquanto fornecem recomendações personalizadas de otimização de desempenho. O GTmetrix foca na experiência geral do site, enquanto o Pingdom mostra falhas específicas de carregamento no seu site, facilitando correções para melhorar o seu SEO e a experiência do usuário.
O que acha de ter ao seu lado uma empresa especialista em SEO? Aqui na WSI a nossa prioridade é o seu site sempre no topo, com um processo de otimizações contínuo e transparente. Entre em contato e saiba mais!